目次
便利な機能や使い方のコツ
1つのHTMLページに複数のプレイヤーを埋め込む
1つのWEBページに複数のプレイヤーを掲載すると表示が崩れる場合は、動画ごとにvid(数字)を振り、player_の後ろに追記することで解消することがあります。
例 )<link href="https://ovp-player.smartstream.ne.jp/xxx/output/player/xxx/streaksplayer.css" rel="stylesheet" type="text/css">
<script src="https://ovp-player.smartstream.ne.jp/xxx/output/player/xxx/streaksplayer.js?ts=1737323916" charset="utf-8"></script>
<video id="vid1" class="video-js" data-media-player-id="xxx" data-player-id="xxx" data-project-id="username" width="640" height="360">;</video>
<script>
<video id="vid2" class="video-js" data-media-player-id="xxx" data-player-id="xxx" data-project-id="username" width="660" height="360">;</video>
const vid1 = document.getElementById("vid1");
const vid2 = document.getElementById("vid2");
let player_vid1 = streaksplayer(vid1);
let player_vid2 = streaksplayer(vid2);
</script>
プレイヤーをまとめて作成する
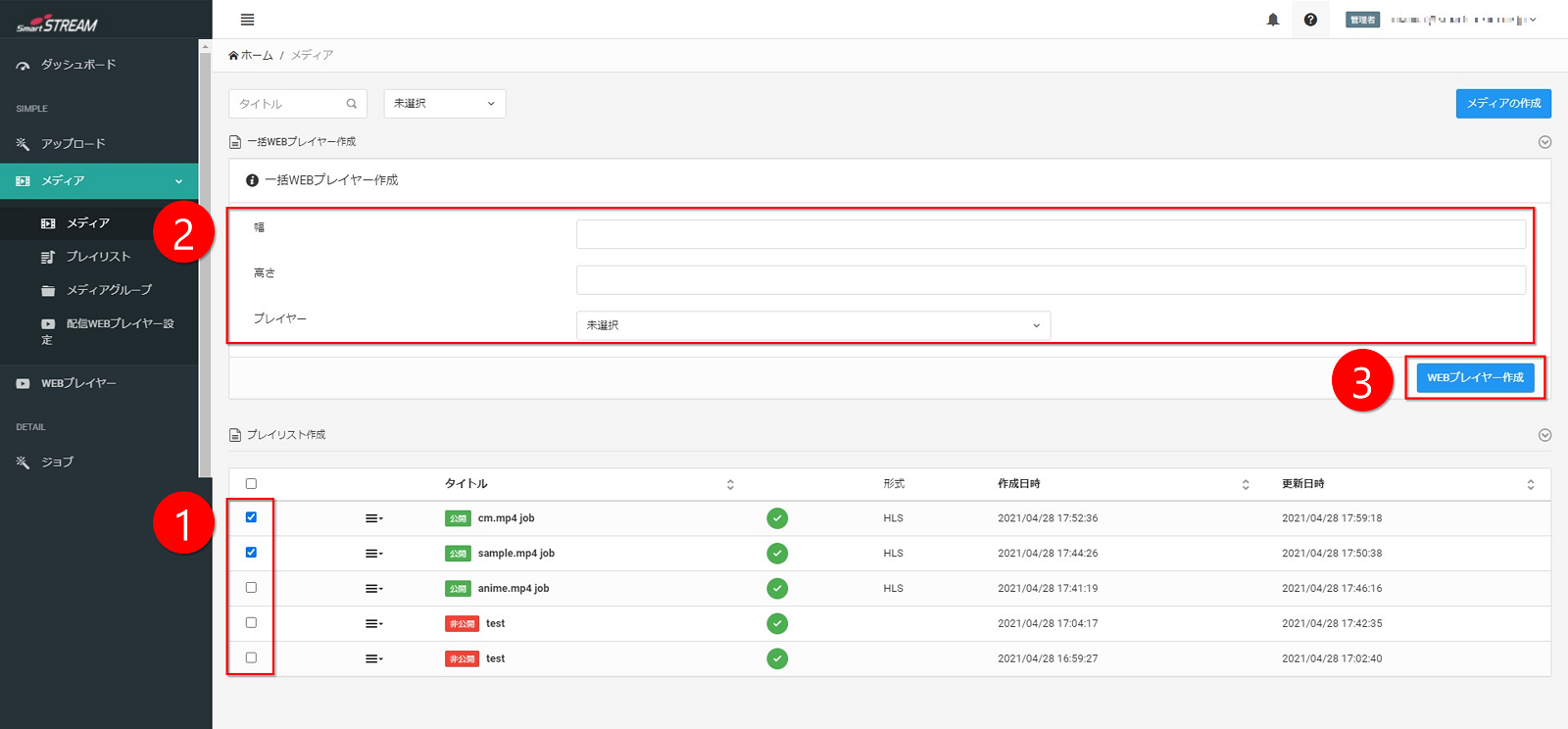
複数のメディアについて、配信WEBプレイヤーを一括で設定できます。

| ① | ホーム>メディアでWEBプレイヤー設定したいメディアをチェックします。 |
| ② | 幅、高さを設定、プレイヤーを選択します。 |
| ③ | WEBプレイヤー作成をクリックします。 |
過去のライブイベントをもう一度使う
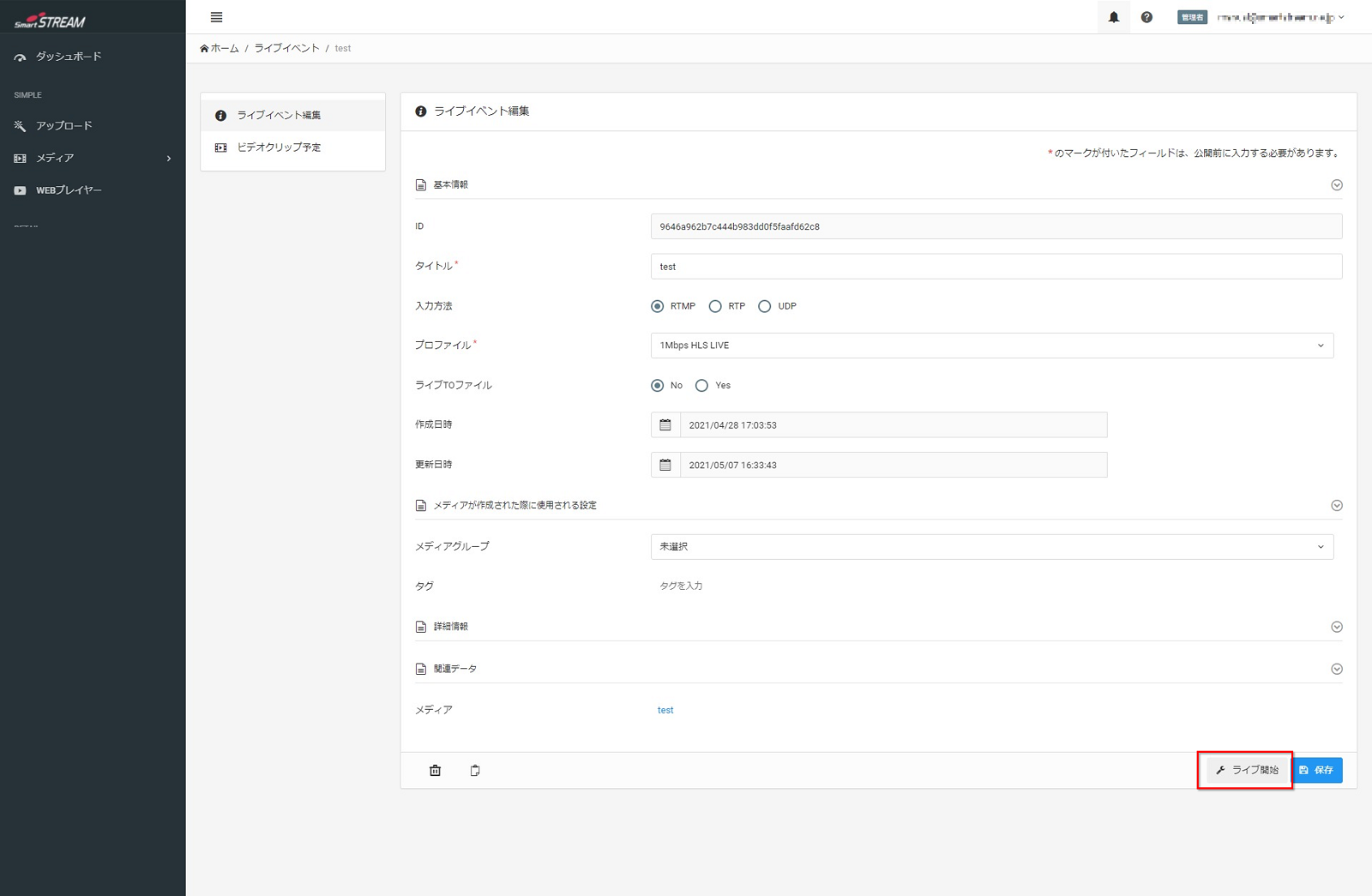
過去のライブイベントを再度利用することができます。

| ・ | ホーム>ライブタブで終了したライブイベントを選択し、ライブ開始をクリックします。 |
動画を簡単に差し替えたい
発行した視聴URLは変えずに再生する動画だけを差し替えることができます。
これにより、視聴URLやホームページへの埋め込みタグの変更作業は不要になります。
ライブ本番前はテスト用動画を流し、ライブ配信開始後にライブ映像に変更するシーンなどに活用ください。

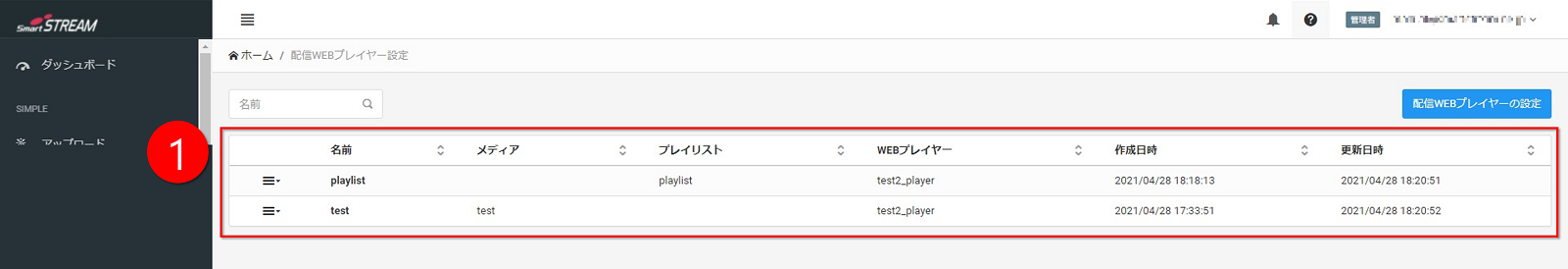
| ① | ホーム>配信WEBプレイヤー設定で差し替えしたい配信WEBプレイヤーを選択します。 |

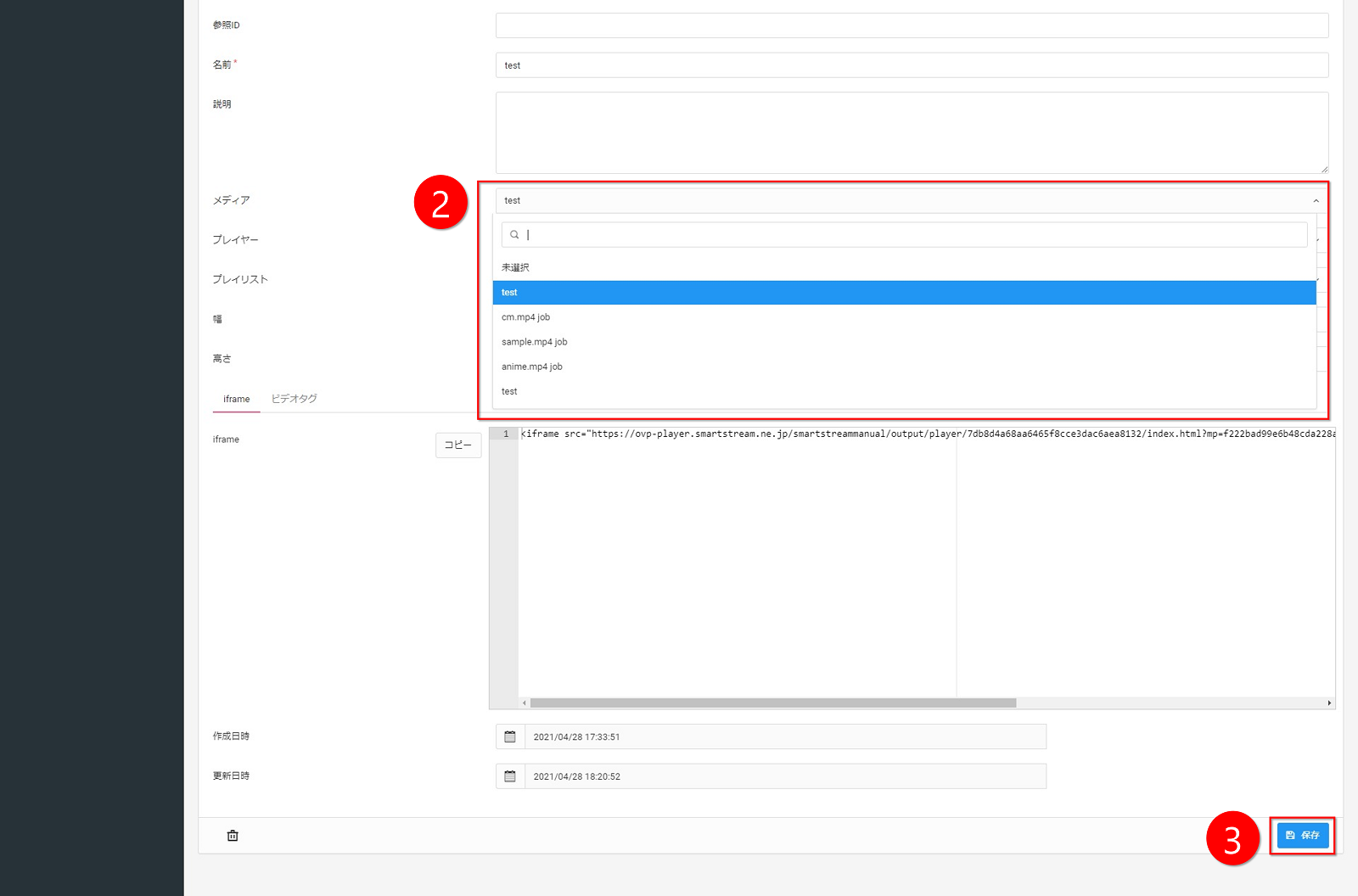
| ② | メディアを選択し、変更します。 |
| ③ | 保存をクリックします。 |
困ったときは
| 状況 | 解説 |
|---|---|
| バリデーションエラーという文字が表示される | ファイル名に全角もしくは半角スペースを含むビデオファイルはアップロードできません。 |
| ファイルがアップロードできない | ファイルサイズをご確認ください。一般的なブラウザの仕様上、アップロード可能なファイルサイズ上限は4GBです。 |
| エンコードに失敗した | アップロードファイルのコーデックまたはコンテナが当サービスに対応しているか確認してください。 |
| ビデオクリップやライブTOファイルで作成したVODが閲覧できない | 処理後「公開」となるまで時間がかかりますので、しばらくお待ちください。 |
間違いやすい設定
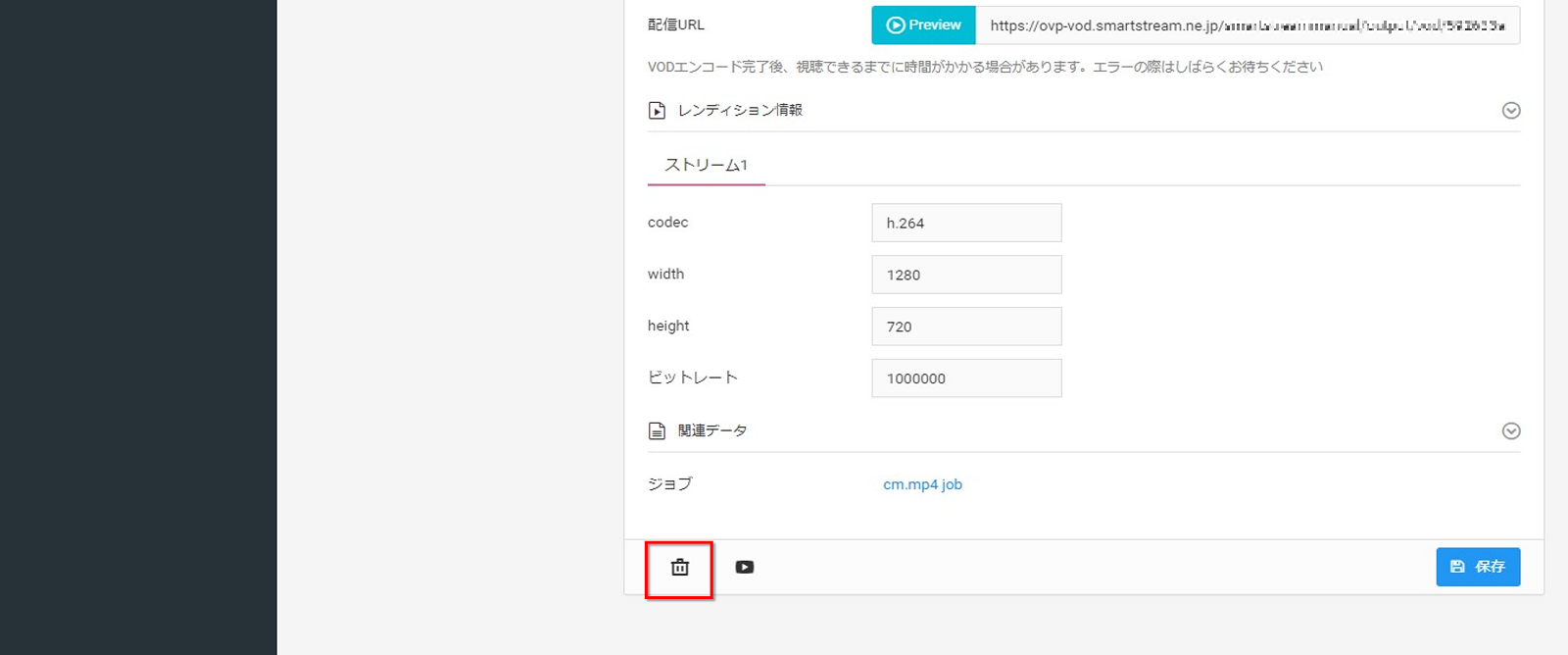
動画を削除する
エンコード後のファイル(配信している動画)はメディアから削除できます。
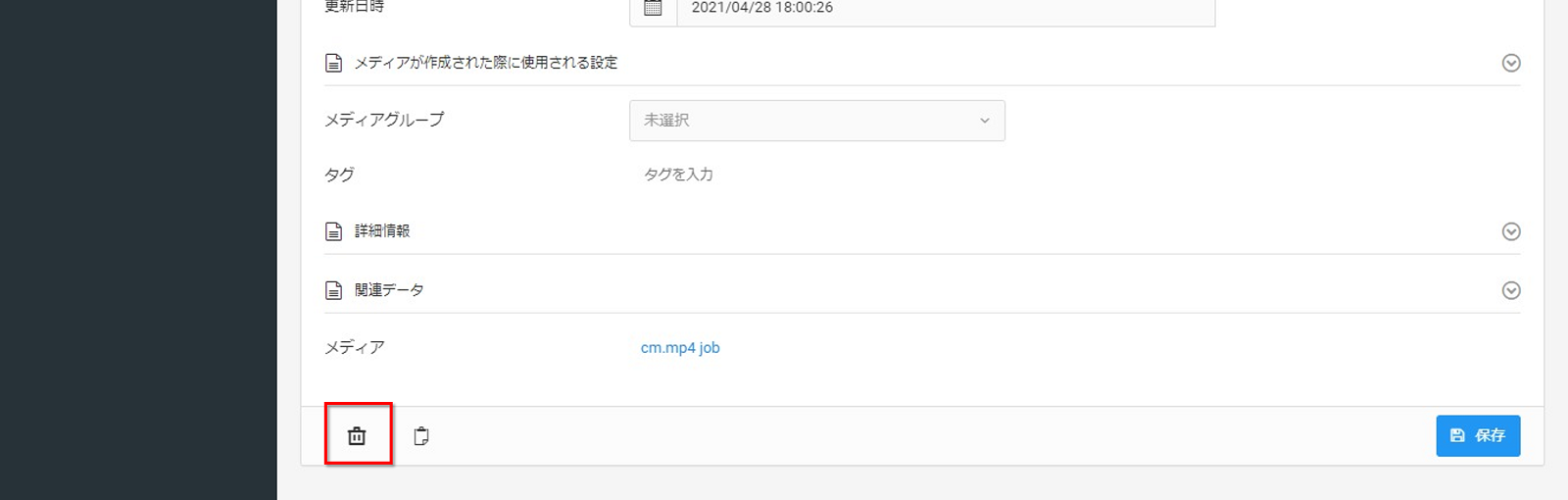
アップロードしたファイル(エンコード前の動画)も削除したい場合は、「ジョブ」から選択することで
削除できます。ディスク使用量を低減させたい場合にお使いください。


分析情報の確認
従量料金の請求に関わるものは以下をご確認ください。
- 分析>再生数

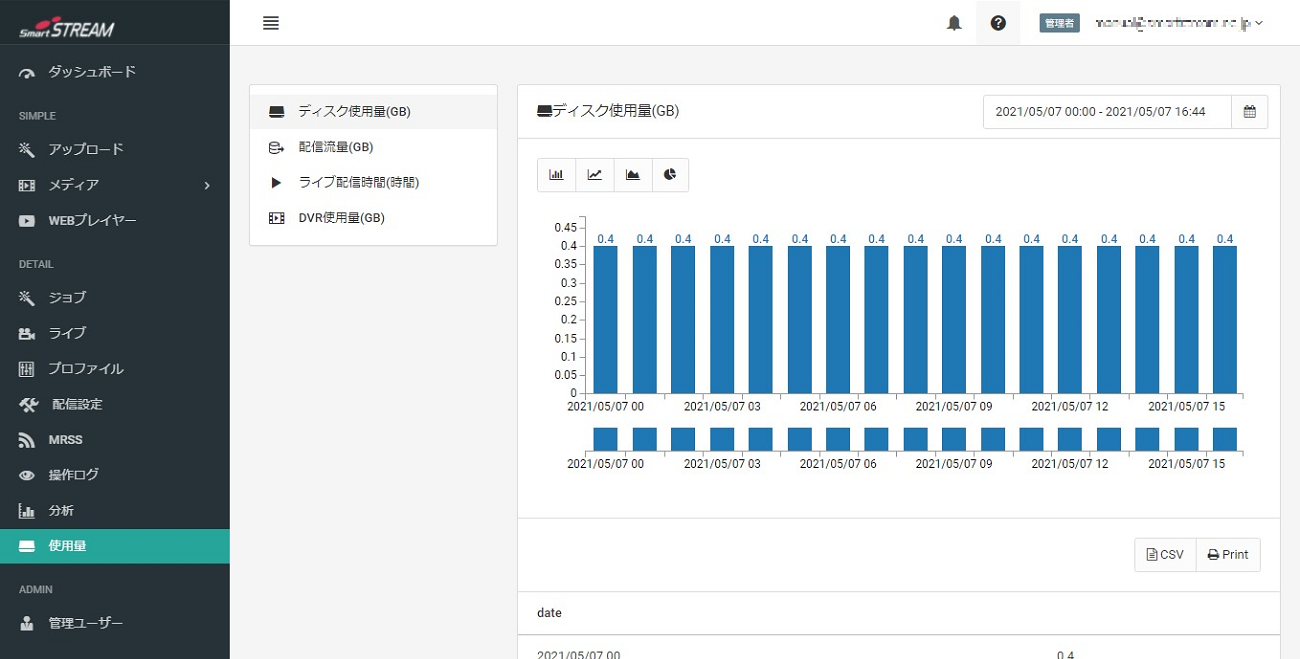
- 使用量>ディスク容量